今天要分享的是HTML中的b/strong/i/em元素、iframe元素、音樂播放、div/span元素、button 按鈕以及Header與Footer!
一、b/strong/i/em元素
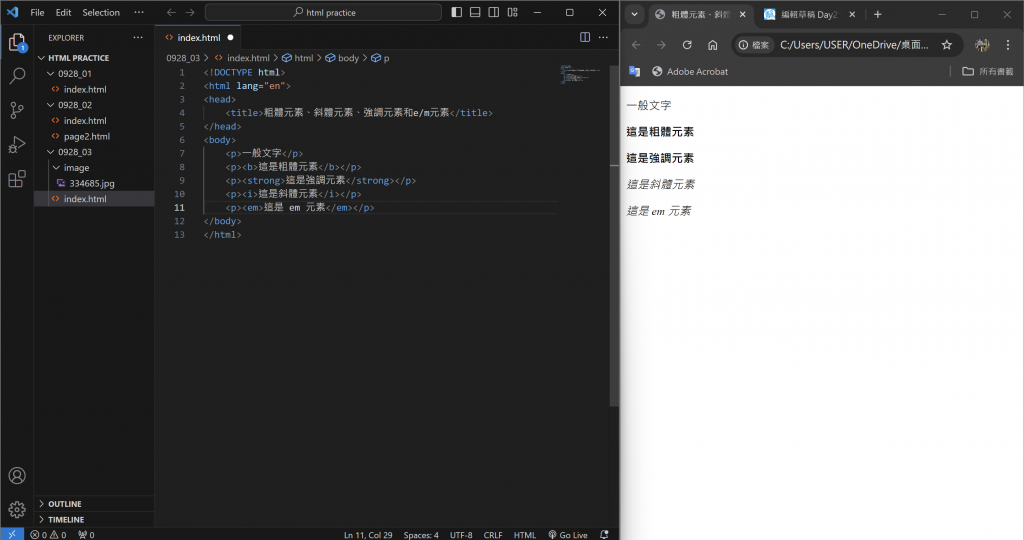
b-粗體元素/strong-強調元素/i-斜體元素/em元素
外觀上斜體元素跟em元素看起來相同,但em元素可以為文字添加語意
如想讓文字添加效果,使用b和i即可;如想讓html更有語意化,使用strong和em即可
二、iframe元素
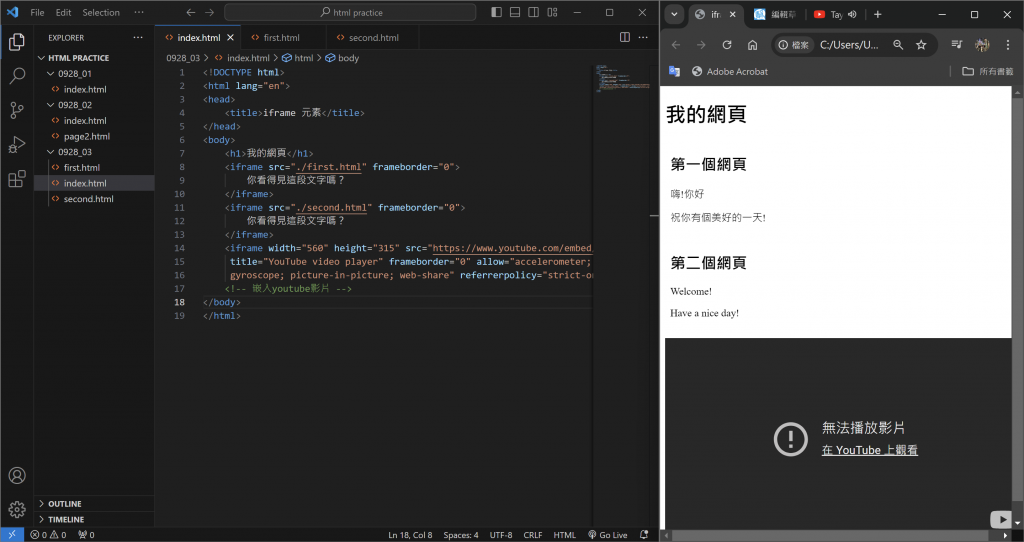
iframe元素-可在自己的網頁嵌入其他的網頁內容,其他網頁如果內容更新,自己的網頁也會連帶更新
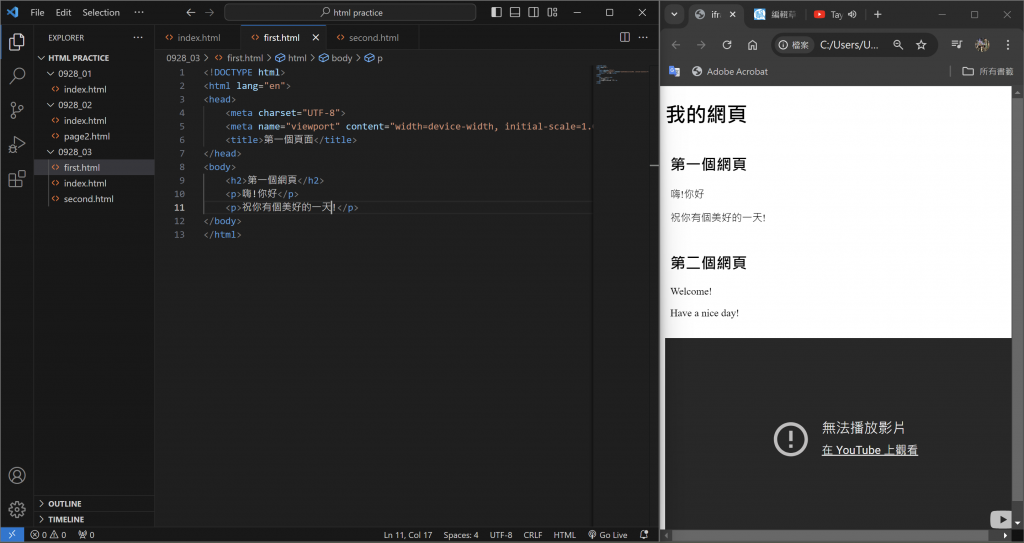
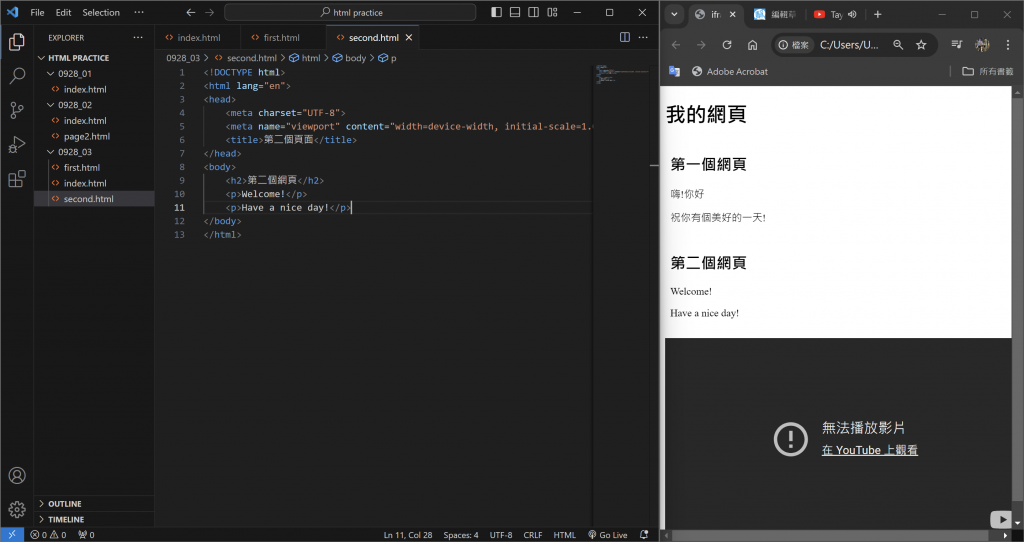
這裡使用index.html去嵌入first.html跟second.html
影片連結是從"分享"的"嵌入"複製的


三、在網頁中播放音樂
#加入controls會有播放器的功能
查詢"pixabay mp3"即可下載音檔,下載後拖進資料夾"0928_02"中

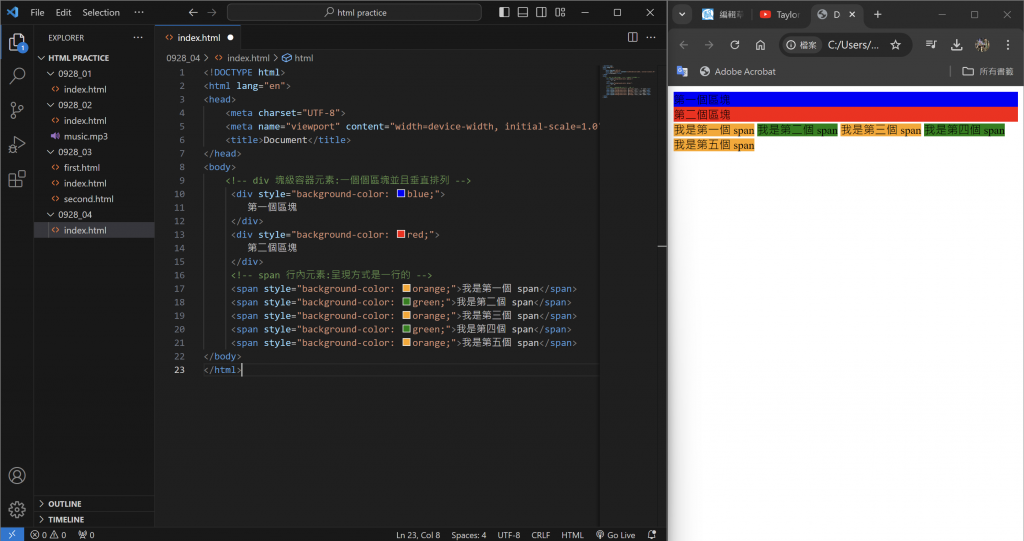
四、div/span元素
#div和span是常用的html方法,如搭配CSS使用的話就會讓網頁呈現不同樣貌
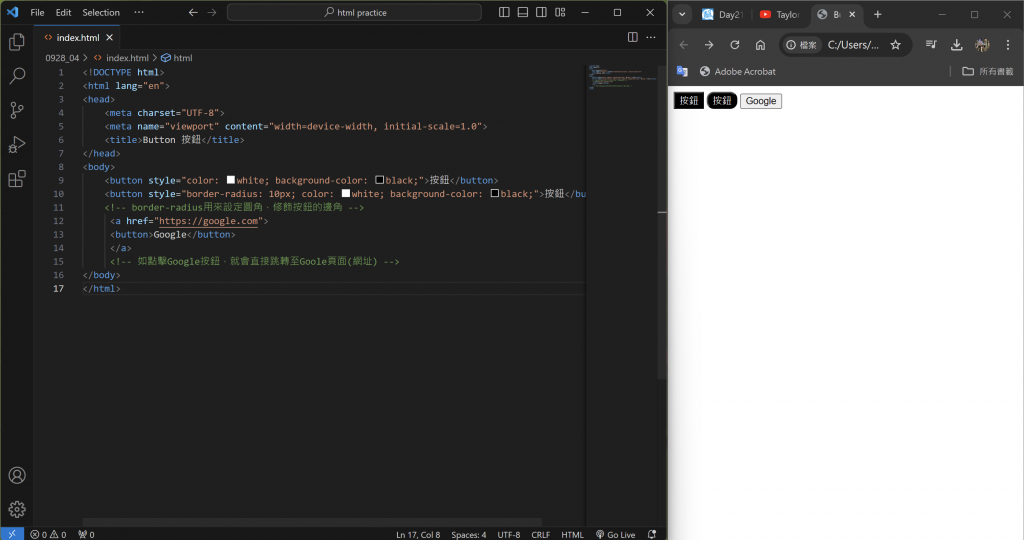
五、button 按鈕
#border-radius用來設定按鈕的圓角
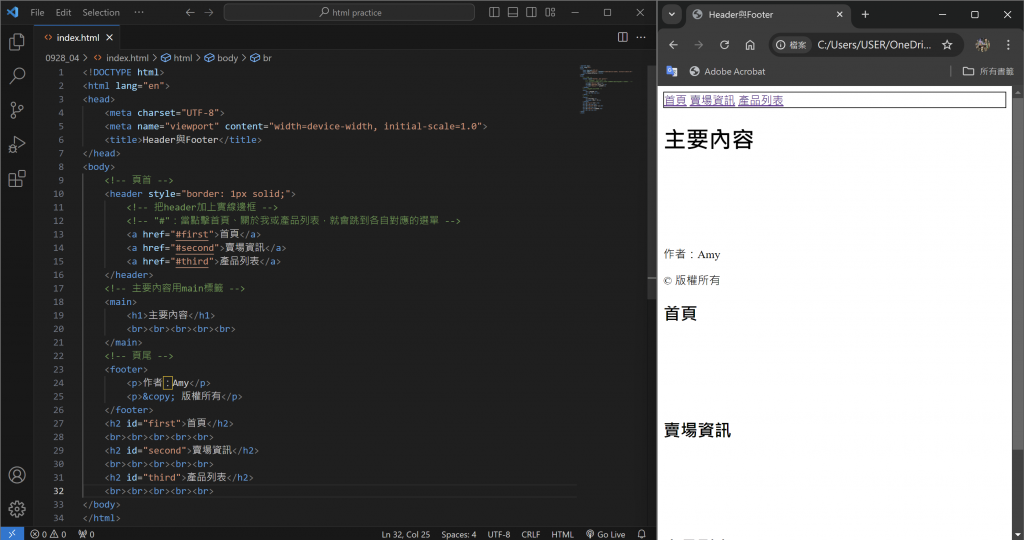
六、Header與Footer
#Header:頁首 / Footer:頁尾
header跟head的差別:
header:顯示一些放在網頁最上端的資訊
head:在body上方,描述此網頁資訊的地方
以上是我今天的分享,下篇開始會到CSS教學的部分,謝謝大家的觀看!
參考網址:https://www.youtube.com/watch?v=fa214Ct6t9w&list=LL&index=3
